The 5 Most Annoying Website Usability Issues in 2024

When it comes to creating a seamless user experience, small website details can make a huge difference. Even the most visually impressive websites can suffer from usability issues that frustrate visitors and drive them away. In this article, we’ll look at the top five website usability issues that can diminish the user experience and how addressing them can lead to happier users, better engagement, and more conversions.
1) Broken links
Few things are more jarring than clicking a link and encountering a '404 Not Found' error. Broken links ruin a user's expectations. This is even more true when the link is part of a critical process or an essential piece of information—a missing signup form, an information sheet. Even government websites providing critical information fall victim to this.
Broadly speaking, there are three types of broken links: internal, external, and incoming.
- Internal links: These are links to the same domain, such as from
example.com/abouttoexample.com/contact-us. Usually this type of link breakage is due to URL structure changing, or more simply, typos. - External links: These link to a different domain entirely. Because the external site is often owned and managed by another entity, errors occur for a variety of reasons: the page may have been deleted, moved, or the entire site may no longer exist.
- Incoming links: These refer to cases where an external website links to your site, but the destination page on your site has been moved or deleted. Visitors clicking these links will encounter an error. This can happen even though you may not even be aware that someone is referencing a page on your site.

How to avoid broken links
The are several techniques that can be used to mitigate broken links:
- Test your links when publishing a new page. Many broken links on the web are the result of obvious typos, such as a missing letter (
/abot-us) or an invalid URL like one starting withhttps//(instead ofhttps://). Take the time to actually click the links on new pages that you publish. - Use dynamic link generation. For internal links, use dynamically generated links whenever your web framework or website management tool supports it. Many web frameworks support defining routes and referencing those routes dynamically in code. Website builders such as Shopify support adding links by searching for and referencing a page (e.g. the category "Mother's Day Gifts" instead of typing the URL
/category/mothers-day-gifts). Dynamically generated links ensure that links continue to work even if the URL structure changes. - Set up redirects when changing URL structure. For incoming links, make sure to set up redirects when you change your link structure. This is particularly important for old pages that are more likely to be linked externally. For example, if you rename your blog parent directory from
/blog/to/articles/, be sure to set up 301 redirects from all the old URLs to the new ones (e.g./blog/first-postturning into/articles/first-post). - Use an automated tool to check external links periodically. Unfortunately, there's no way to verify that external links on sites that you don't own are working other than by actually checking the link periodically. For this task, you can use a tool like Cloudtrellis, which automatically scans your entire site on a monthly, weekly, or even daily cadence and reports when links are broken. Cloudtrellis will detect both broken internal and external links, so it serves as a secondary check even if you're diligent about applying the techniques above to ensure the integrity of internal links.
2) Layout shifts
Layout shifts happen when part of a page continues loading or waiting for data even after the initial document is ready, causing some or all of the layout to shift once the content finally loads.
This is a relatively modern phenomenon that was far less common on older websites, where fonts and images could sometimes cause a minor layout shift. On modern websites, arbitrarily long lists of items, images of various sizes, and entire portions of pages often cause major layout shifts.
This is usually the result of using single-page apps (SPAs), which are JavaScript-driven websites that make asynchronous HTTP requests on each page. Websites built in this way typically communicate with APIs via JSON which is then converted into HTML through the JavaScript running on a page. Developers often mask poor performance by loading the page in pieces: a faster initial load followed by slower 'hydration' of the rest of the page with asynchronously loaded data.
The problem is that this leads to a terrible user experience arising from a litany of issues when this technique is employed:
- Some or all of the data is absent when the page loads, so the users take longer to interpret the page.
- A user may start reading a portion of the page only to have that portion get pushed down or off of the screen entirely when other portions of the page load in.
- Flickering or jarring transitions between loading content can disrupt the flow of interaction and can make the site seem unpolished or unreliable.
- Poor accessibility for assistive technologies, as screen readers or keyboard users can lose context when content suddenly shifts position or updates dynamically.
- Most egregiously of all, users may click on a link or button only to have a different link or button load right under the cursor immediately before the click as part of the layout shift, causing an unintentional navigation or action.
Additionally, Cumulative Layout Shift (CLS), a metric used in Google's Core Web Vitals, can worsen your SEO rankings due to the negative impact on user experience.

How to avoid layout shifts
- Employ server-side rendering (SSR) whenever possible. This involves sending fully rendered HTML directly from the server and displaying it on the page. Ideally, 100% of the HTML should be server-rendered during the initial page load.
- Define the sizes of containers (including image aspect ratios) so that the browser knows how large a portion of the page will be even before it loads.
- Load resources as soon as possible using
<link rel="reload" ...>elements in your page<head>. This allows you to define additional fonts, stylesheets, images, and other resources that will be required on the page so that the browser can fetch and cache them as soon possible after the initial page load. - Use placeholders or skeleton layouts if asynchronous loading is necessary. Ensure these are sized correctly. For example, if a graph or visualization is loaded dynamically after the page loads, load the page with a placeholder graph that is the exact same size as the final graph will be. Swap the final graph out with the placeholder so that no layout shift occurs.
- Keep things hidden for a bit longer. Loading as fast as possible is great, but only when things are actually loaded. A full-page loading or splash screen for an additional fraction of a second may be better than a page with multiple areas loading at different times, especially considering the various issues that layout shifts cause, such as unintentional link clicks or user confusion.
3) Broken or missing keyboard controls
There's a wide range of standard keyboard controls that are baked into HTML and supported by all browsers. Contrary to what many believe, keyboard controls aren't just for users requiring accessibility. Tons of users that are competent at keyboard navigation on the internet will regularly browse with a keyboard rather than a mouse. Using a keyboard is often faster and more precise than a mouse.
By deviating from the standard keyboard control behaviors, you're ruining the usability of your site for anyone that uses a keyboard to interact with it. The list of default behaviors is broader than many people realize, including web developers. Here's a list of some of the default behaviors I'm referring to:
- Tab and Shift + Tab to focus to the next/previous input element on the page
- Spacebar has numerous uses, including
- to select/deselect checkboxes
- to toggle
<details>elements - to activate
<button>,<input type="button">, and<input type="submit">elements
- Arrow keys support all sorts of selection
- navigating between radio button selections
- moving through the highlighted option in
<select>dropdowns - adjusting sliders in
<input type="range">elements - interacting with the built-in calendar input in
<input type="date">and similar elements
- Escape to close many interactive elements, including
<select>dropdowns<input type="date">calendars- modals created by the
<dialog>element
- Enter to submit forms, make selections, and activate buttons
The most common cause for this issue is rather simple: not using the HTML elements that support the native keyboard behaviors and recreating them using <div> and custom JavaScript. HTML supports the entire list above and more out of the box. When developers try to recreate these elements on their own, they tend to omit one or more of the stock behaviors, leaving users unable to use the keyboard as expected.
The secondary reason for broken keyboard controls is when the appropriate HTML elements are used but are incorrectly implemented or their default behavior is overwritten. For example, duplicate id= attributes on successive radio buttons (a common issue that should be avoided altogether) can break keyboard controls. Reimplementing <select> dropdowns because the default version is deemed too ugly often results in failing to implement the correct arrow and escape key behavior as well.
Another extremely common cause of broken Tab behavior on pages is when developers choose to set the tabindex attributes on various elements on the page. This changes the default tab behavior that browsers would otherwise use and should only be used in extremely rare cases where the tab order does not match the default layout.
range, often referred to as a "slider" for things like volume (or the amount of Cats). When you focus on it, you can use the arrow keys on your keyboard (either up/down or left/right) to adjust the value. If you decide to implement your own, you need to ensure the keyboard controls work well, too.
How to avoid broken keyboard controls
Avoiding broken keyboard controls is easy if a few main points are adhered to.
- Use the appropriate native HTML elements whenever possible. Learn how to style them to achieve the look you want.
- Ensure your custom implementations support keyboard controls if implementing your own elements for whatever reason. Make sure that all of the keyboard controls supported by the equivalent native elements are also supported by any custom elements that you create.
- Don't override the
tabindex=attribute unless you have a very good reason to do so. The default order is almost always the right choice.
4) Layered pop-ups and distractions that obscure the main page content
Few people say they enjoy being hit with a pop-up prompting them to subscribe to a newsletter or enter their phone number for a discount. Companies employ these techniques because they claim they work. If they do in fact work, then it is understandable as to why a pop-up modal containing some sort of call-to-action might be present on that blog post or website.
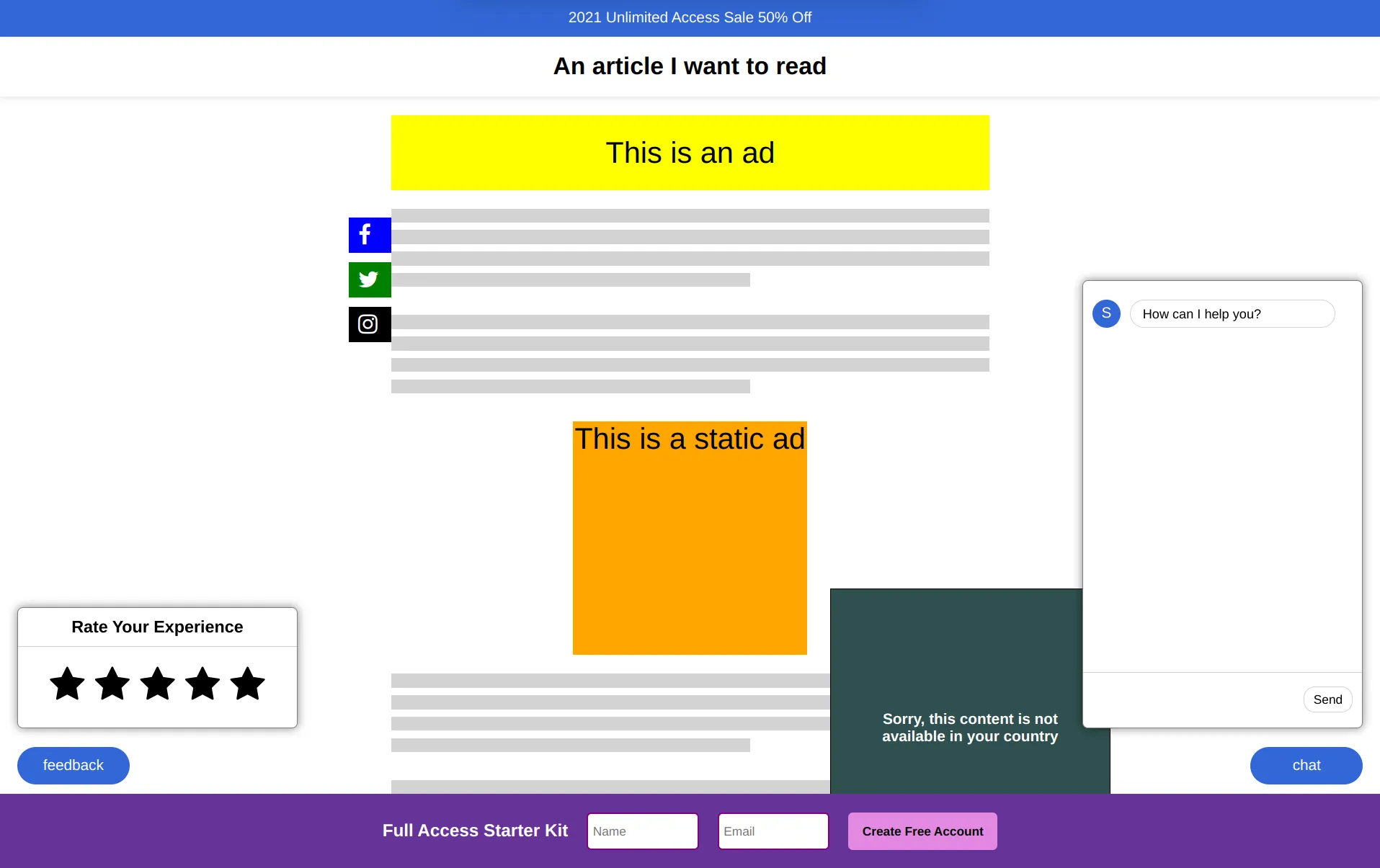
However, a much more egregious variation of this issue is when a website uses layered pop-ups. What I mean is when multiple pop-ups for various items appear on the site simultaneously or very close together.
Here are a few examples:
- A pop-up prompting you for your email address for a newsletter subscription in exchange for a 10% off discount code
- A cookie consent banner with numerous checkboxes and multiple buttons that talks about necessary versus optional cookies
- A chat window in the corner of the screen that tells you agents are currently offline but you can still talk to the AI assistant
- A small prompt in a different corner of the screen asking you to rate your experience
- A pop-up asking you to consent to receive notifications
- A pop-up complaining that you have an ad-blocker installed
- A shroud on the bottom 60% of the article you're looking at that makes you click 'Continue reading'
- A video ad that covers a portion of the main content and needs to be dismissed
While it is rare that a website will have every single one of these—and what a sight to behold that would be—it's not uncommon to see three or more of these mechanisms implemented on many sites. The problem here is that this is often the result of website design by committee: the marketing team wants to collect emails, there's an opportunity for ads, the growth team wants ways to track engagement ('Continue reading'), the legal team insists that cookie banners are required, etc.
But this isn't an excuse and does nothing to mitigate the reality: these mechanisms make a terrible experience for the user, lower engagement, hamper performance, increase bounce rates, and only further the adoption of privacy-focused tools like adblock extensions and browsers like Firefox and Brave.

How to avoid layered pop-ups and distractions
There are many strategies that can be employed as alternatives to these types of experience-ruining mechanisms. Here are a few tactics that can be used instead of the items in the list above:
- Embed a static prompt for newsletter signup in the page content. The user will see it when they scroll past and can choose to sign up at that time (or return once they've read the article).
- Stop asking for cookie consent unless you actually need to. Go read the details of applicable laws, but know that essential cookies (which your site can't function without) do not require consent, so if that's all you're using, then eliminate the banner.
- Stop asking people to uninstall adblockers.
- Keep things like support pop-ups closed by default, or just eliminate them altogether and add obvious "Support" or "Contact Us" page links in your nav bar and footer.
- User engagement can be tracked without the need to employ tactics like 'Continue reading this article' buttons. Time on page, scroll position, and many other items can be used to understand how well your content is performing and what portion of the page users are looking at.
5) Autoplaying media (videos or audio)
Automatically playing videos or audio as soon as a page loads is one of the most disruptive user experience issues. It not only startles visitors but can also slow down page load times and negatively impact mobile users by using up their data. Users often leave sites immediately when unexpected sounds or videos start playing, especially if there's no easy way to stop or mute them.
This is a widely disliked behavior and can have a significant impact on user satisfaction and retention. A 2016 survey by consumerworld.org (PDF) found that an overwhelming 92% of respondents found that ads or videos that autoplayed with sound on were 'Annoying,' and 88% also said they were 'Intrusive.' 35% said they would both leave the site immediately upon encountering an autoplaying ad or video and the same number said they would plan to not return to the site. For some additional perspective, you can read the hundreds of threads about the hatred of autoplay on reddit.com.
The only time it is acceptable to autoplay media on a web page is when the user clearly expects the media to be there and their intent is to play it by visiting the page. For example, YouTube and Spotify are examples of sites where users visit pages specifically to consume media. It's acceptable for specific video or song pages to automatically start playing the underlying media item (though it would be ideal if users could change this behavior in their account settings).
However, even YouTube itself isn't immune to this problem, with the video list that users see on the youtube.com home page more recently beginning to autoplay videos when users hover their mouse cursor over them. Fortunately, the default behavior is for YouTube to autoplay the thumbnail-sized videos only with audio off.
The Netflix website is counterintuitively another example of this violation—the logged in view of the netflix.com home page will now autoplay trailers with audio enabled. An intrusive behavior even on a platform that users visit solely to consume media. Someone at Netflix likely decided to test this behavior, observed a minor boost in engagement, and decided that it was better boost the engagement at the cost of annoying millions of users around the world.

What to do instead of autoplaying media
Avoiding autoplaying media seems simple, but in reality, situations are complex. Pressures from stakeholders may lead developers to feel forced to autoplay video.
- Whenever possible, don't do it. Show a thumbnail and an obvious play button. Invite users to click on it. Don't make it happen automatically.
- If you must autoplay video, consider doing so only on desktop browsers and with audio muted. Mobile users often have lower powered devices or limited data. For mobile users, follow the point above and consider showing the video thumbnail with an invitation to play it.
- Don't ever autoplay audio unless your site is used to consume audio and the page itself is for a specific piece of audio media that a user would expect to automatically play upon visiting the page.
- If you autoplay a piece of media for whatever reason, do not autoplay additional, often unrelated media, after the current piece of media ends. News websites frequently do this—a few seconds after a video clip of a news report ends, they'll automatically play another, completely unrelated clip.
Prioritize user experience over short-term gains
In the race to optimize websites for engagement, conversions, or stakeholder demands, it's easy to fall into traps that compromise user experience. From bombarding users with pop-ups and autoplaying media to allowing broken links and layout shifts, these missteps can frustrate visitors, harm your brand's reputation, and even drive them away.
Instead of prioritizing short-term boosts in metrics, focus on creating a website that respects users' time, attention, and preferences. By avoiding common usability pitfalls—like broken keyboard controls, overwhelming distractions, and intrusive media—you'll build a site that not only attracts visitors but keeps them engaged in a meaningful way.
The best websites are designed with users at the front of mind, where usability and performance are paramount. When you provide a clean, accessible, and predictable experience, your users will reward you with loyalty, higher engagement, and greater trust. Remember, the most effective website is one that makes it easy for users to accomplish their goals without unnecessary friction.